

- Npm install from github project that uses release script update#
- Npm install from github project that uses release script code#
- Npm install from github project that uses release script download#
This script produces the JUnit XML output at the default location of. The following example uses the mocha-junit-reporter and invokes mocha test directly by using a script. The following table lists the most commonly used test runners and the reporters that can be used to produce XML results: Test runner

Npm install from github project that uses release script update#
You can either update your test script to use the JUnit reporter, or if the reporter supports command-line options, pass those options into the task definition. If your test framework doesn't support JUnit output, add support through a partner reporting module, such as mocha-junit-reporter. You can then publish the results using the built-in publish test results task. If your feed gets authenticated, create an npm service connection on the Services tab in Project settings to manage its credentials.Ĭonfigure your pipelines to run your JavaScript tests so that they produce results formatted in the JUnit XML format. If you want to specify an npm registry, put the URLs in an. This task is useful when you run npm install from inside your task runners - Gulp, Grunt, or Maven. This task is useful when you're using an authenticated registry. If your build doesn't need development dependencies on the agent to run, you can speed up build times with the -only=prod option to npm install.
Npm install from github project that uses release script download#
Npm install from github project that uses release script code#
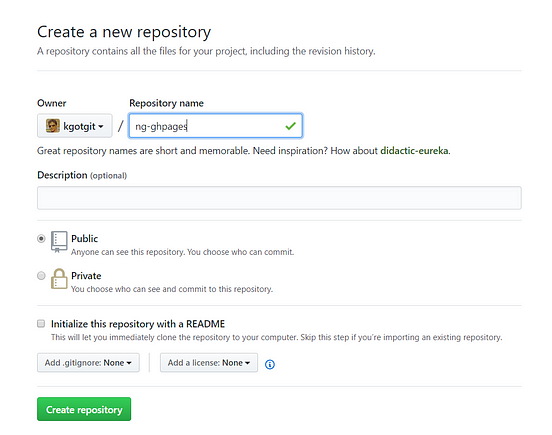
When the list of repositories appears, select your Node.js sample repository.Īzure Pipelines analyzes the code in your repository and recommends the Node.js template for your pipeline. If you're redirected to GitHub to sign in, enter your GitHub credentials. Select GitHub as the location of your source code. Go to your project and select Pipelines > Create a new pipeline. Your browser goes to and displays your Azure DevOps dashboard. task: '$(Build.ArtifactStagingDirectory)/npm' TargetFolder: $(Build.ArtifactStagingDirectory)/npm

It’s awesome.The following YAML file creates a package for npm release and produces an artifact named npm.

Perhaps this is old news to you, if so: congratulations - why didn’t you already write this blog post? If this isn’t old news to you, try it out. import MySharedComponent from "my-shared-component" Ĭlass PolicyView extends React.Component The idea was that any of these apps could drop in the component, pass in some props, and get the same functionality everywhere, i.e. One of the projects I worked on recently was developing a react component that could be shared across three different applications internally. This has been one of my goals for improving the efficiency and velocity of our team. Unfortunately, there hasn’t been a lot of code sharing on the front-end across these applications. At Insight we have customer-facing applications which often share a lot of conceptual functionality.


 0 kommentar(er)
0 kommentar(er)
